在当今的数字化时代,网页设计变得越来越重要,而图片作为网页中不可或缺的元素,其大小的调整对于网页的美观和性能都有着至关重要的影响,在 HTML 中,我们有多种方法可以实现对网页里图片大小的调整,让我们一起来探索吧!

当我们在创建网页时,经常会遇到需要插入图片的情况,原始图片的大小可能并不总是符合我们网页的布局需求,有时候图片太大,会导致页面加载缓慢,影响用户体验;有时候图片又太小,无法充分展示其内容,这时候,就需要我们通过 HTML 来对图片的大小进行调整。

在 HTML 中,调整图片大小最常用的方法是使用“width”(宽度)和“height”(高度)属性,以下是一个简单的示例:

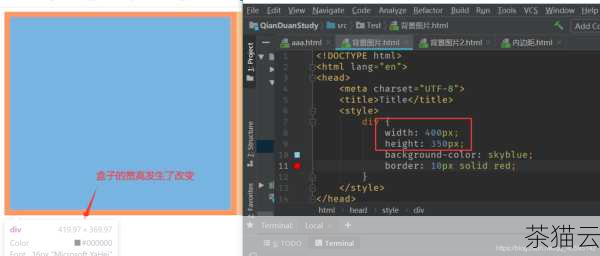
在上述代码中,“width”属性被设置为“300”,表示图片的宽度为 300 像素;“height”属性被设置为“200”,表示图片的高度为 200 像素,通过这种方式,我们可以精确地控制图片在网页中的显示大小。

需要注意的是,当我们只设置“width”或“height”其中一个属性时,图片会按照原始的宽高比例进行缩放,如果只设置了“width”为“50%”,图片的高度会自动根据宽度的变化比例进行调整,以保持图片的比例不变,从而避免图片的变形。

我们还可以使用百分比来设置图片的大小。

这样,图片的宽度和高度将分别占其父容器宽度和高度的 50%,这种方式在响应式设计中非常有用,可以使图片在不同尺寸的屏幕上都能自适应显示。

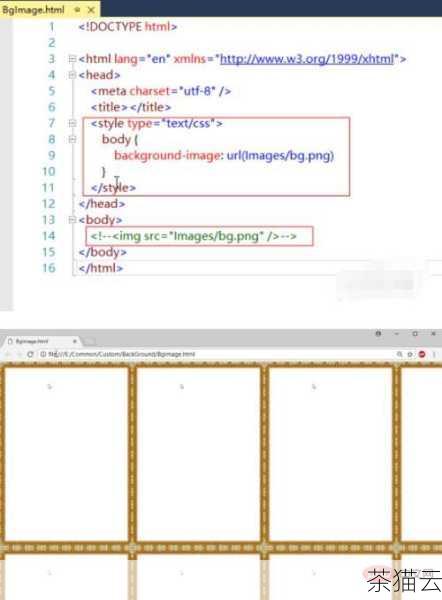
除了直接在 HTML 代码中设置图片的大小,我们还可以通过 CSS 样式来实现更灵活的控制,我们可以为图片定义一个类:

然后在 CSS 文件中或者



