在网页设计中,图片是不可或缺的元素之一,而能够自如地控制图片的大小更是一项关键技能,让我们深入探讨如何在 HTML 中设置图片的大小。

HTML 是用于描述网页结构和内容的标记语言,要在 HTML 中设置图片的大小,我们主要使用width和height属性。

让我们来看一个简单的示例,假设我们有一张名为“image.jpg”的图片,以下是如何设置其宽度为 300 像素,高度为 200 像素的代码:


通过这样的设置,图片在网页中就会以指定的大小显示。

需要注意的是,width和height属性的值可以是像素(px)、百分比(%)或者其他有效的长度单位。
当使用像素作为单位时,就像上面的示例,图片的大小是固定的,如果使用百分比,例如width="50%" height="50%",则图片的大小会根据其所在容器的大小按比例进行调整。

在设置图片大小时,要保持比例的协调,如果只设置了宽度或高度中的一个,浏览器会自动根据原始图片的宽高比例计算出另一个值,但如果同时设置了宽度和高度,且比例与原始图片不一致,可能会导致图片的拉伸或压缩,从而影响图片的显示效果。

在实际应用中,还需要考虑到网页的布局和响应式设计,对于响应式网页,可能会根据不同的屏幕尺寸和设备类型动态调整图片的大小,这时候,可以结合 CSS 媒体查询来实现更灵活的图片大小控制。

在 HTML 中设置图片大小虽然看似简单,但需要综合考虑多种因素,以确保图片在网页中能够呈现出最佳的效果。

接下来回答几个与《如何在 HTML 中设置图片大小》相关的问题:

问题一:如果不设置图片的宽度和高度,会怎样?

答:如果不设置

问题二:可以在 CSS 中设置图片大小吗?

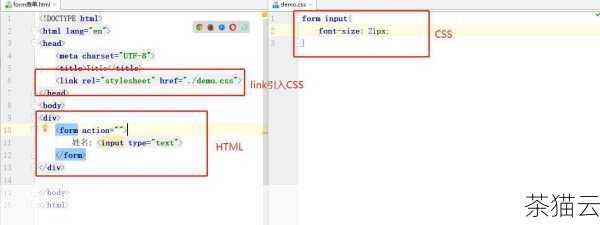
答:可以的,在 CSS 中,可以通过选择器选中width和height属性来设置图片的大小。img { width: 200px; height: 150px; } 这种方式在实现样式统一管理和响应式设计时更加灵活。

问题三:设置图片大小时,像素和百分比哪个更好?

答:这取决于具体的情况,如果需要固定的图片大小,像素更适合,如果希望图片能够根据容器的大小自适应调整,百分比则更合适,在响应式设计中,通常会结合使用两者,以达到最佳的显示效果。

相关文章
评论已关闭


